

Sì, non avete letto male. L’abbiamo finalmente ammesso. Il sito di NOIS3 è vecchio e questo si vede. Inadeguato a chi siamo diventati (e forse anche questo si vede), ma è soprattutto tecnologicamente antiquato.
Quando abbiamo cominciato questo sito, a marzo del 2014, quello che vedete in queste pagine aveva molto senso. Sostanzialmente eravamo una Web Agency più evoluta, che cominciava ad applicare in alcuni momenti dei suoi lavori un processo collaborativo, detto Co-Design, che ha come obiettivo quello di fare team con i propri clienti e coinvolgerli sulle scelte passo dopo passo.
Per lo più, c’è da dirlo, questo tipo di scelte avevano come sbocco la realizzazione di un sito o un’app per smartphone più o meno evoluti. Il nostro metodo ha in effetti rappresentato un vantaggio competitivo verso molte altre aziende competitor e, assieme all’organizzazione del WUDRome, che senz’altro se ci seguite e leggete questo blog avete sentito nominare, ha contribuito a farci conoscere e a farci distinguere.
Permettetemi una piccola digressione.
Un po’ di Storia
Nei nostri pitch di presentazione spieghiamo spesso che NOIS3 è un’iterazione di nois3lab, la mia prima società che si occupava per lo più di sviluppo di siti e applicativi web basati su un prodotto open-source: Drupal. Dopo questa frase aggiungo spesso che “… poi abbiamo scelto la vita, abbiamo capito che eravamo più bravi a fare Design, e ci siamo dedicati a questo”. Provo a spiegare meglio il perché. Drupal può funzionare, senza dubbio ma, per le commesse che ci sono capitate nel tempo, non giustificavano una complessità di questo tipo. E spesso l’innata capacità di nois3lab di complicarsi la vita faceva il resto. Ci siamo tolti alcune soddisfazioni, senz’altro, ma allo stesso modo molte sono state le criticità.
Avevamo bisogno di uno strumento più familiare per i nostri clienti, a cui serve o è servito spesso un CMS, e più agile per noi. Gira che ti rigira siamo finiti a utilizzare WordPress. In una primissima fase, ma penso solo alcuni mesi, lo abbiamo utilizzato così com’è. Poi abbiamo scovato, okay d’accordo ho scovato Advanced Custom Fields 4.x, e la vita ci ha sorriso un po’ di più.
Dopodiché dovevamo sviluppare il sito di NOIS3, esistevamo da alcuni mesi e avevamo solo una landing. Abbiamo provato alcuni builder e più o meno la reazione era sempre questa:
Ho accroccato allora un’idea: quella delle sezioni orizzontali e la versione primordiale di GLITCH, il nostro tema base. Poi, con l’intervento salvifico di Emanuele e grazie alla straordinaria capacità visuale di Davide, lo abbiamo ripulito ed è esattamente il sito che vedete ora.
Negli anni non è cambiato praticamente per niente. Solo alcuni interventi minori per aggiungere in home page i blog post, grazie al lavoro fatto nel tempo da Natalia. Il grande cruccio e dispiacere è stato non essere riusciti a mettere a sistema le capacità di Claudia, fintanto che abbiamo avuto la fortuna di averla nel nostro team.
GLITCH
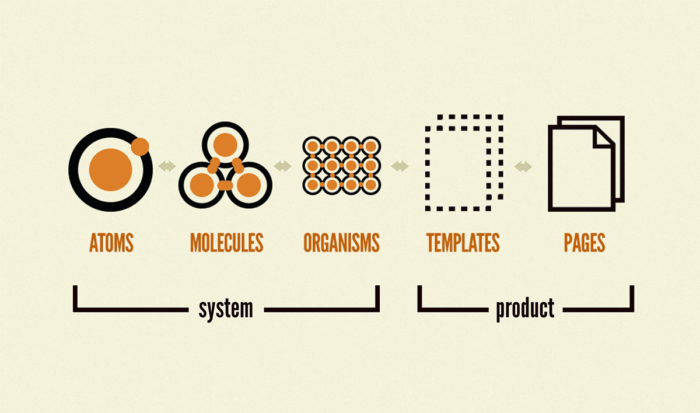
Ma torniamo a GLITCH. Ha visto una serie di evoluzioni più o meno valide, fino ad arrivare ad oggi. Al momento in cui scriviamo questo post, GLITCH è composto di sezioni orizzontali, preordinate e costruite che ci permettono di definire, nell’architettura dell’informazione, qualcosa di un po’ più granulare del singolo Content Type e un pochino più vicino alla filosofia D.R.Y. (Don’t Repeat Yourself). Un antenato del concetto del Design System, quasi ante litteram. Si basa sul concetto di Atomic Design ed era stato formulato da Brad Frost solo un annetto prima della nascita di GLITCH.

Se invece volessimo concettualizzare GLITCH oggi, sarebbe un po’ più così. Questa è la versione che abbiamo fornito ad Accredia, ma tutto sommato qui siamo. Con il bonus di aver strutturato anche un accessorio deliverable di Information Architecture che i nostri clienti sono abituati a vedere oramai. La Section Map: ovvero la mappa per sezioni di ogni singola pagina. Che non è un wireframe ma la strutturazione dei dati per la costruzione dei wireframe stessi.
Insomma GLITCH (era ed) è solo un pezzo di tecnologia, non particolarmente interessante di per sé, strumentale a una serie di passaggi di processo che abbiamo formalizzato. Nella nostra idea serve a rendere i touchpoint digitali sul web (quelli che una volta chiamavamo solo Siti Web) più coerenti rispetto al Design System che sviluppiamo per i nostri Clienti. Uno strumento al servizio del content editor, idealmente senza mettere a repentaglio funzionalità, aspetto e (ehm) performance.

È sostanzialmente vero: i nostri clienti, incluso il cliente interno, sono completamente indipendenti e così abbiamo sviluppato anche il sito del nostro Podcast, appena più moderno.
Questa parte ha funzionato, anche piuttosto bene.
Però il titolo è chiaro.
E partiamo subito dall’approccio che ci contraddistingue come consulenti: come clean.
Le performance
Questo screenshot vi mostra quanto sono disastrose le performance del nostro blog, motivo sufficiente per scrivere un post del genere. Non c’è assolutamente niente che si salvi dal punto di vista della velocità, elemento chiave per una buona SEO. Molto è dovuto alla stratificazione degli interventi evolutivi (pochi) e dall’approccio di sviluppo iniziale (alla luce delle cose che sappiamo oggi, molto discutibile).

Quindi oltre al fatto che proprio non ci somiglia più, che non contiene quello che noi facciamo con più soddisfazione e successo, c’è anche un tema di inadeguatezza coi tempi. Poi il blog, il sito, i case studies… Beh non è un sito aggiornato, si vede ad occhio nudo.
Insomma, un po’ questo.
Certo, in altre occasioni, più moderne, come il sito parallelo che abbiamo costruito per NOIS3 about Design, le performance sono più accettabili.

Ma non ci siamo ancora.
Due considerazioni e la conclusione
Innanzi tutto, avere un sito incredibilmente megafigo è importante, senz’altro. Ma quello che ho imparato anche da questo rottame, oltreché dal percorso professionale che stiamo facendo che la potenza è nulla senza il controllo (dicevano nella famosa campagna Pirelli). Cioè che un touchpoint digitale (sito, app, totem, landing, pagina social etc.) non vale niente senza una strategia e un’orchestrazione utile. Infatti la maggior parte di questi temerari che arrivano sul sito e poi ci contattano, l’hanno fatto (anche) grazie al WUDRome e alla popolarità che nel tempo si è costruita nel settore.
Altra lezione molto importante: WordPress o non WordPress? Quale stack tecnologico?
L’unica scelta sensata è quella che rende la tecnologia strumentale alla sostenibilità delle scelte e alle strategie di orchestrazione che vuoi e puoi mettere in campo. Lo stiamo imparando tutti i giorni anche con Disdici.com, ma questa è un’altra storia.
L’obiettivo è e resta costruire un percorso più coerente e adatto a noi, fino a questo schema.

Ci risentiamo presto.
E non è una minaccia, è una promessa.
Photo by Ocean Cleanup Group on Unsplash
Alcuni Case Study
Correlati a questo articolo
