L'esigenza e il problema
Il punto di partenza
Il processo proposto
Abbiamo condiviso con Sharelock sin dall’inizio la nostra idea di processo: costruire un percorso in cui il nostro team di Design diventasse parte del team di prodotto. Per fare questo abbiamo condotto un workshop di discovery, delle stakeholder interview per approfondire il settore e strutturato una roadmap comune in cui gli Sprint di Design fossero definiti a valle della prima conoscenza del loro prototipo.
Dai test fino ai test
Diciamoci le cose chiaramente: quando un cliente contatta un’agenzia di Design, il minimo che si richiede è che il prodotto sia visivamente ben progettato ed eseguito con cura in tutti i dettagli. Ma spesso non basta. Il tipo di target con cui Sharelock deve confrontarsi è quello di esperti di sicurezza informatica da una parte e quello dei manager che riceve la reportistica sui rischi aziendali per poi prendere decisioni adeguate. L’obiettivo era quindi che la piattaforma fosse efficace, efficiente, soddisfacente (ovvero usabile) e accettabile per gli operatori di sicurezza e desse delle reportistiche chiare e comprensibili per i manager. La conduzione di Usability Testing Qualitativi con persone di questi settori, fatta sul prototipo iniziale presentatoci da Sharelock, ci ha permesso di vedere con gli occhi dei loro utenti dove i task stabiliti fallivano.
Come li abbiamo condotti?
Selezionate le persone giuste da coinvolgere durante i test, abbiamo seguito il protocollo Usability Testing Qualitativo che abbiamo anche descritto nel nostro blog.
Assieme al team di Sharelock abbiamo definito i task da validare durante i test e scelto i tipi di persone che avremmo coinvolto, da remoto. L’organizzazione del backlog delle priorità degli interventi è diventata la nostra bussola per la definizione degli sprint di design. Gli stessi task sono stati, di volta in volta, proposti a persone differenti negli stessi ruoli per validare l’effettivo superamento dei problemi rilevati. Risultato: 100% di soddisfazione.
Sprint di Design v. Design Sprint
“Don’t put your #design project into a #sprint, put sprints into your design project.” Adam St.John Lawrence (co-autore di This is Service Design Doing e cofondatore di Co-Design Jam).
È quello che abbiamo proposto a Sharelock e che solitamente ci guida nella costruzione di un prodotto credibile, infatti ha risolto non solo tutti i problemi di usabilità del primo prototipo (il minimo richiesto), ma continua a raccogliere testimonianze di apprezzamento di tutti i prospect di Sharelock stessa.
L’efficacia e la piacevolezza nella realizzazione di un prodotto tecnologicamente all’avanguardia.
From Scratch to Identity
Design Ops Hand-Off
Un prodotto non è finito finché le persone non lo usano, quindi il nostro lavoro non si interrompe con la consegna di una styleguide. Nel caso di Sharelock, assieme al team di sviluppo abbiamo costruito sia il frontend dell’applicazione che stabilito le regole e le procedure per la scrittura di componenti web che governano e governeranno tutte le logiche presenti e future. Quindi sul framework di adozione di Sharelock abbiamo costruito uno UI Kit che implementa il Design System congegnato e progettato con loro.
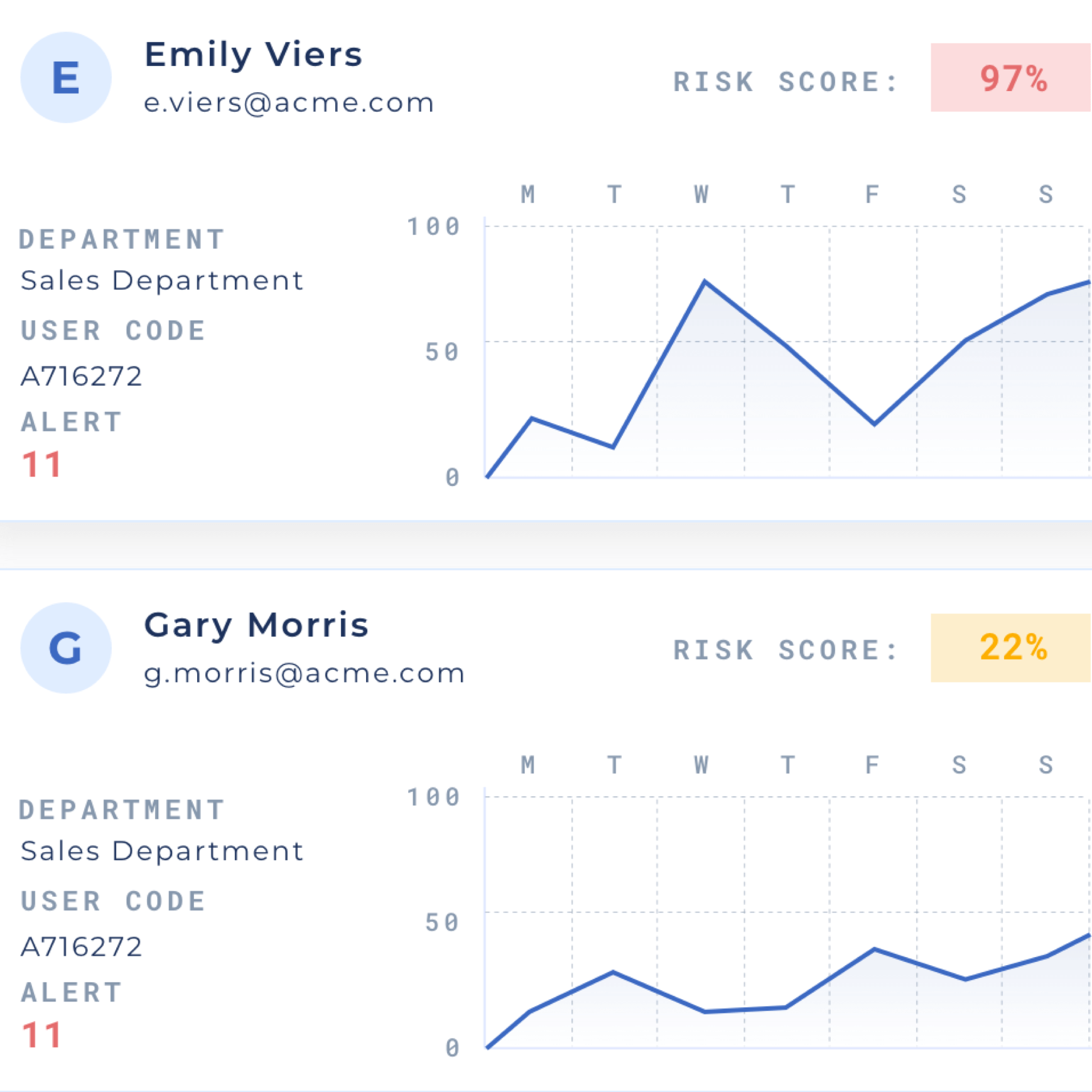
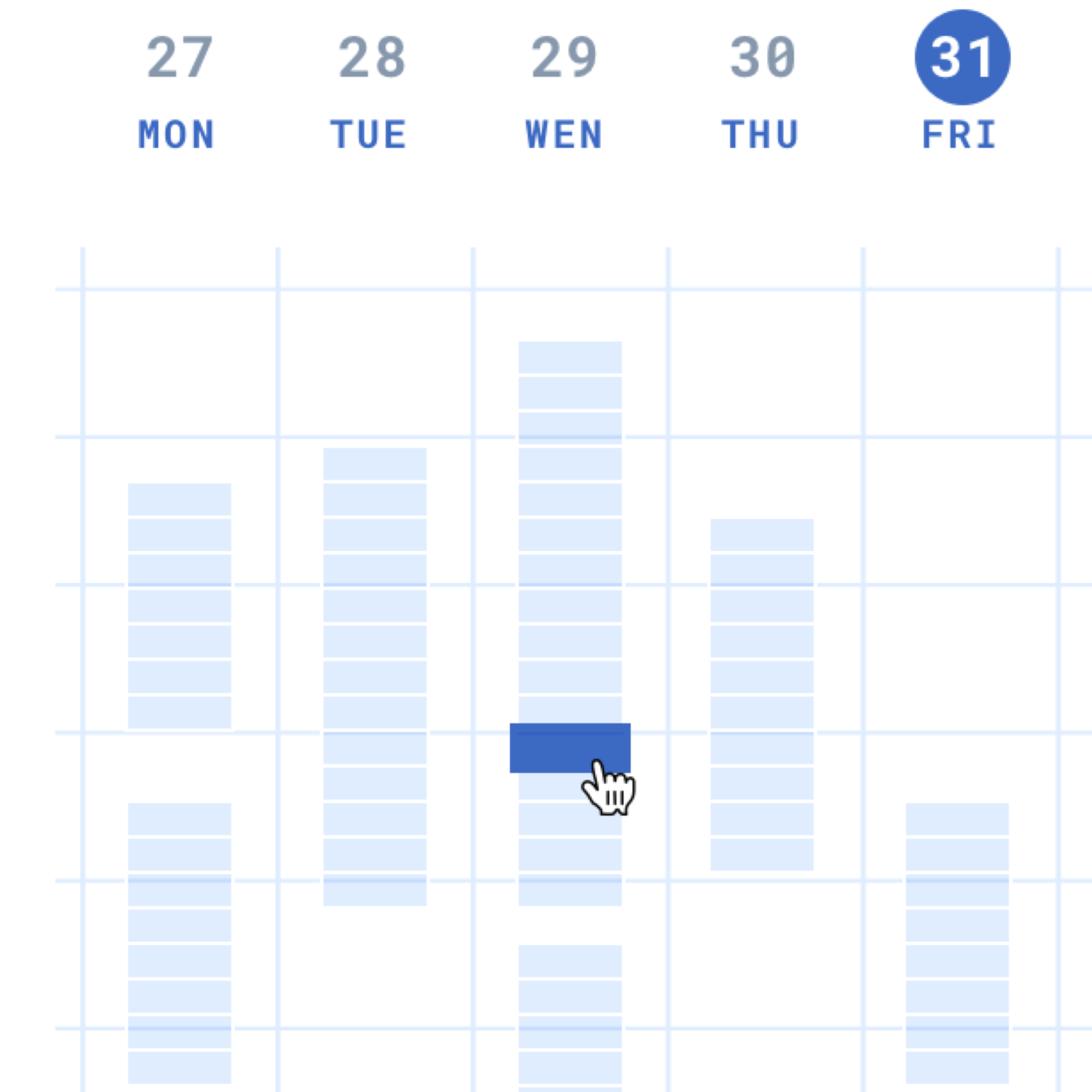
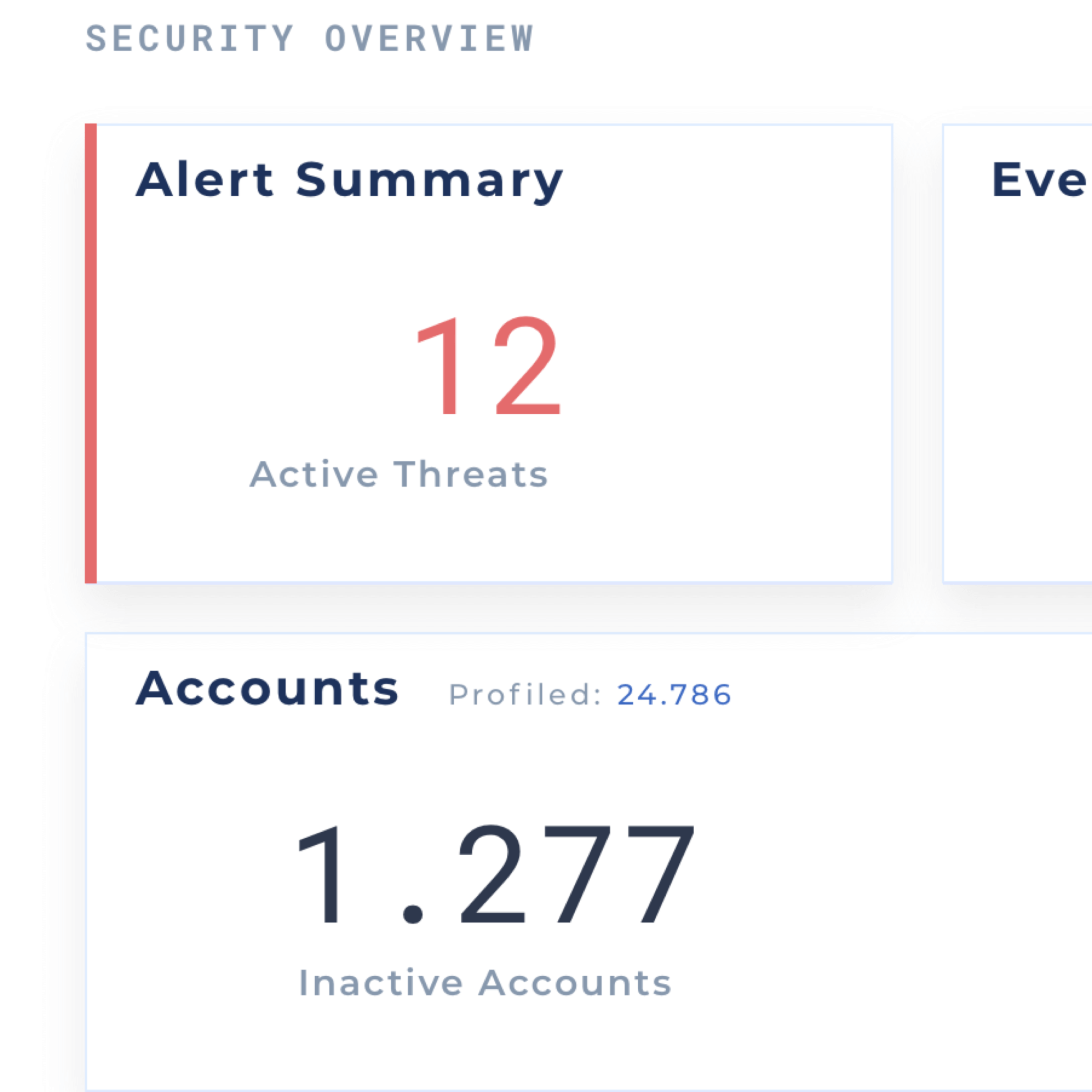
La dashboard