Processo Creativo: Logo Design
Bene.
Sarà passata un’ora da quando ho iniziato a fissare insistentemente la pagina bianca di fronte a me, aspettando che arrivasse l’improvvisa ispirazione per cominciare in maniera brillante quest’articolo.
Non è arrivata.
Lo dico sempre io, ripeto in continuazione che non sono bravo con le parole «per questo lavoro con le immagini».
Vabè.
Ultimamente abbiamo avuto un bel po’ di visibilità grazie ad un progetto che mi è particolarmente caro, Samādhi, un lavoro di cui mi sono occupato poco più di un anno fa, il primissimo lavoro affidatomi appena entrato a far parte del team di nois3.
È il primo progetto in cui abbiamo applicato un metodo rigoroso al processo di partenogenesei di un logo, che è tra l’altro lo stesso che utilizziamo come approccio alla progettazione in generale.
!
Qui una precisazione, che potrà sembrare superflua ma che trovo importante per evitare di essere equivocato dai “non addetti ai lavori”: il logo è solo una componente della strategia di comunicazione di una qualsivoglia organizzazione commerciale.
Il concetto di Brand si riferisce all’ideale complessivo percepito dal consumatore, in maniera emozionale, nei confronti di una compagnia e dei suoi prodotti e servizi nella loro totalità. Spesso si dice che è ciò di cui le persone discorrono tra loro al riguardo.
Seth Godin scrive:
“Un brand è l’insieme di aspettative, ricordi, storie e relazioni che, nel loro insieme, rappresentano la decisione di un consumatore di scegliere un prodotto o un servizio rispetto ad un altro.”
Sembra chiaro che non basti un logo accattivante per portare una persona a fare questa scelta, giusto?
Cos’è un logo, allora, e a cosa serve?
Il logo (o marchio) è quella componente dell’identità visiva che comunica – o meglio – simboleggia le qualità riconoscibili e immediatamente memorizzabili della compagnia.
È ciò che identifica, nella maniera più rapida e semplice, il brand.
Se si pensa ad un brand come una persona fisica, il logo è il suo volto.
Bene.
Dopo tutte queste chiacchiere, infine, possiamo dire: ciò che rende un simbolo così speciale ed iconico è principalmente la sua distintività.
Questo è il tratto più importante di un buon logo, oltre a caratteristiche più formali come la semplicità della forma, la leggibilità anche in piccole dimensioni e la capacità di risultare comunque accattivante in bianco e nero.
All’inizio del processo di progettazione, quindi, diviene necessario comprendere bene le necessità e gli obbiettivi del cliente.
Eviterò di parlare qui di questa prima fase perché comporta la partecipazione di più elementi (a volte tutti) del nostro team, e che sarà trattata in un post a parte; mi soffermerò invece sulla parte più strettamente “visiva”.
1.
Ricerca interattiva con il Cliente.
Spesso i clienti, occupandosi ovviamente di campi diversi dal nostro, si ritrovano ad avere un bagaglio culturale riguardante la comunicazione e le arti visive in generale insufficiente. Viceversa, gli ambiti di business del nostro cliente spesso ci sono totalmente estranei.
Urge quindi trovare un canale di comunicazione, creare un immaginario visivo comune.
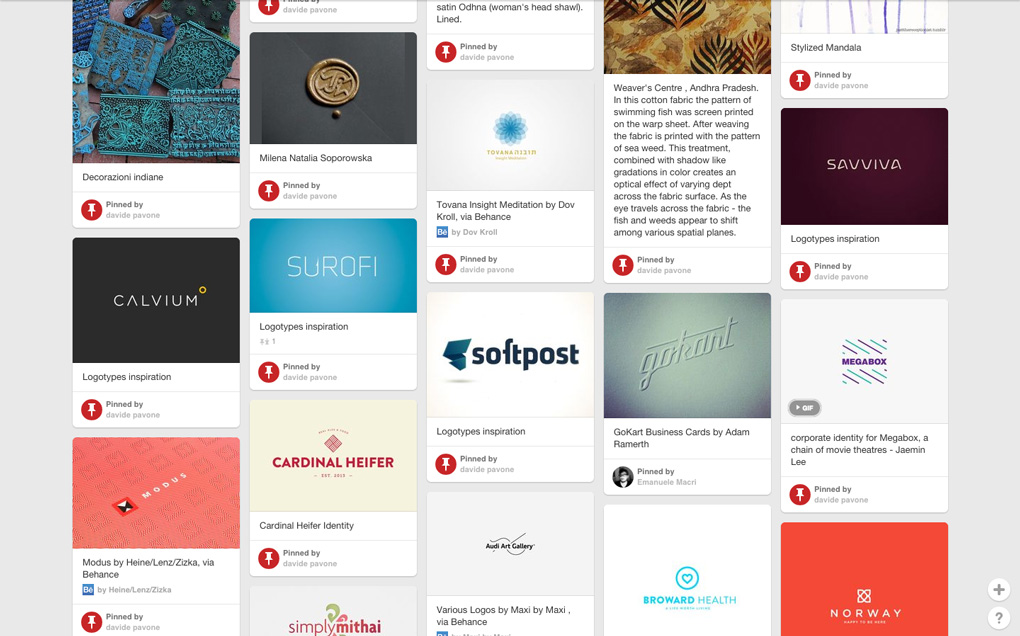
Ci è particolarmente utile a questo scopo creare una board segreta su Pinterest dove poter “pinnare”, sia noi che il cliente, referenze, idee e concetti.
Cerchiamo di spingerlo, maieuticamente, a tirare fuori il vero problema di comunicazione che necessita di essere risolto, facendogli poi prendere confidenza con il nostro mondo e i suoi elementi, e per lo meno osservare il modo in cui si comunicano altre compagnie, che siano competitors o meno.
Può sembrare uno sforzo notevole, ma pensate solamente a quanto sia utile per chi progetta non solo comprendere da subito i gusti del cliente, ma anche aiutarlo a disfarsi di preconcetti e prese di posizione mostrandogli cose nuove, che lo colpiscano, rendendo tutto il processo più leggero e “agile” per entrambe le parti e riducendo il rischio di fraintendimenti.

2.
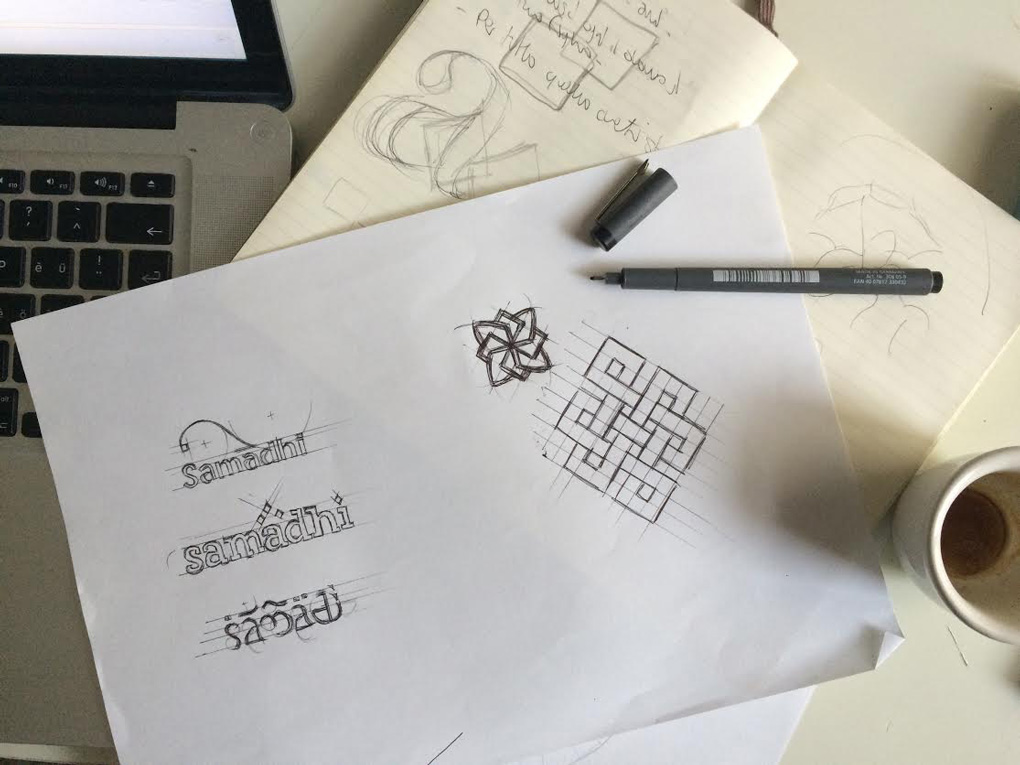
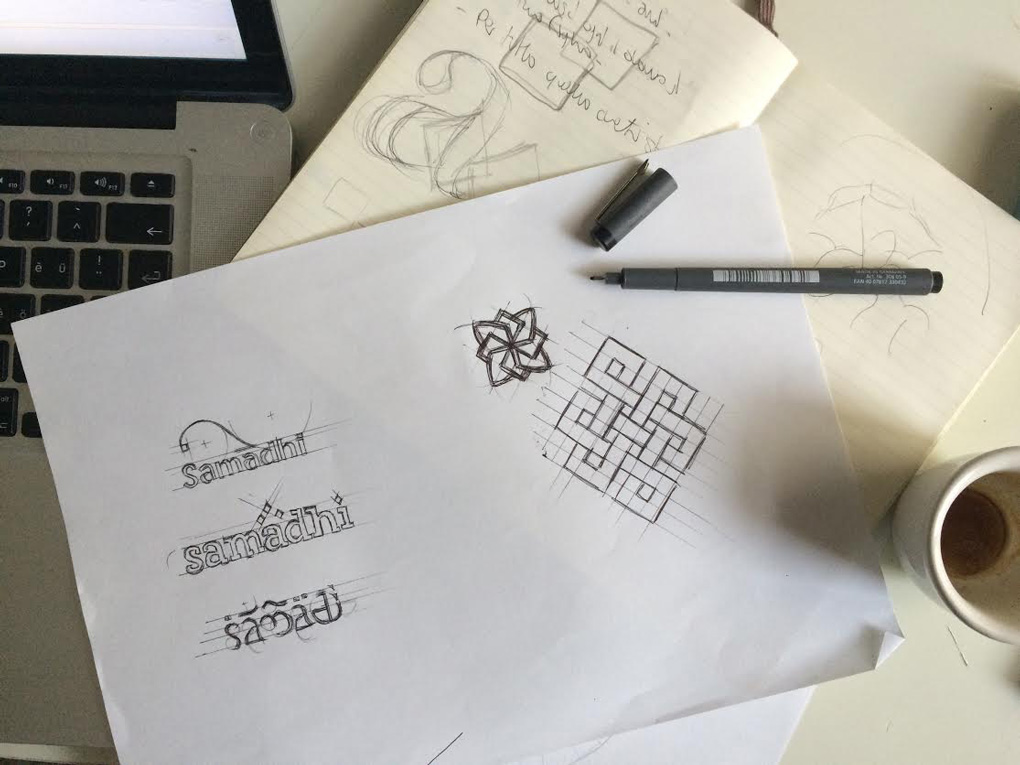
Sketchare. Tantissimo.
Schizzare (“sketchare”, non suona incredibilmente meglio?) è ancora oggi importantissimo.
Abbozzare le prime idee su carta, fare degli schizzi a matita, è ancora uno strumento utilissimo per comunicare con i clienti. Questo è spesso molto più utile che usare il computer nei brainstorming con il cliente. Il tuo scarabocchio non necessiterà di essere perfetto, sarà solo una rozza rappresentazione di quello che il cliente potrà vedere come il prodotto finale, lo aiuterà a concentrarsi sul concetto piuttosto che sulla finitura dei dettagli e lo stile utilizzato. E sarà utile ad isolare quelle due, tre solide idee che probabilmente verranno portate avanti fino alla fine del processo.
Personalmente, amo disegnare, lo trovo incredibilmente rilassante e stimolante.
Dopo ore passate davanti ad un monitor, usare penna e carta fa sì che le idee fluiscano molto più naturalmente. Sketchare è una strada eccellente per sperimentare ed esplorare le possibilità di un segno in maniera veloce, aiuta a risparmiare tempo e a separare le buone idee dalle cattive.
Questo non è semplicemente un parere, soggettivo ed opinabile, ma un assioma (quasi) assoluto nell’ambito del design.

3.
Raffinatura delle bozze in vettoriale.
Ok. Se tutto è andato bene il grosso del lavoro lo abbiamo fatto.
Non ci succede di rado di riuscire a portare avanti in questa fase solo una o al massimo due proposte, piuttosto definite, effettuando prima noi una pre-selezione e scartando assieme al cliente le idee meno buone, il tutto attraverso gli schizzi.
Questa fase, piuttosto tecnica, essenzialmente tratta del rielaborare in vettoriale le bozze fatte su carta. Colori, dettagli, numerosi “cazzilli” vengo aggiunti e levati, vengono fatte revisioni con il cliente. A volte un logo che sembrava così promettente su carta non riesce tanto bene tradotto sullo schermo.
Tutto questo può essere più o meno complesso a seconda del caso specifico, del tempo a disposizione e dalla sensibilità del designer.
Faccio due esempi.

Per Samādhi sono stato fortunato, è un logo essenzialmente geometrico e avevo già costruito e lavorato su griglia fin dalla fase di sketch. Non ho dovuto inventarmi nulla, solo cambiare il supporto da analogico a digitale.
Mi sono poi concentrato sul disegnare il logotipo e le diverse versioni, di assemblaggio e in riduzione.
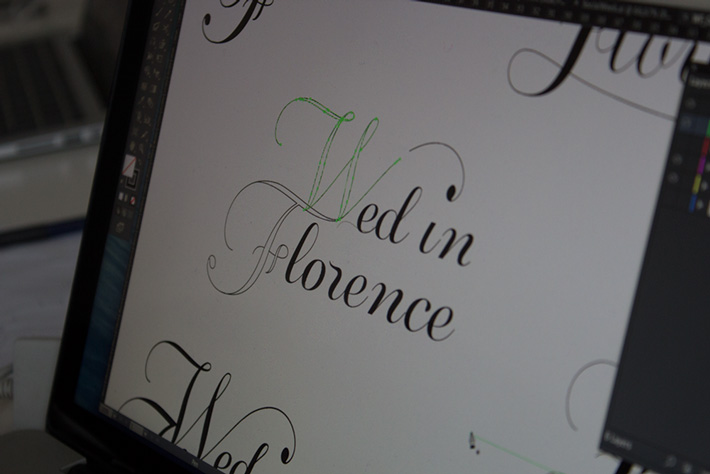
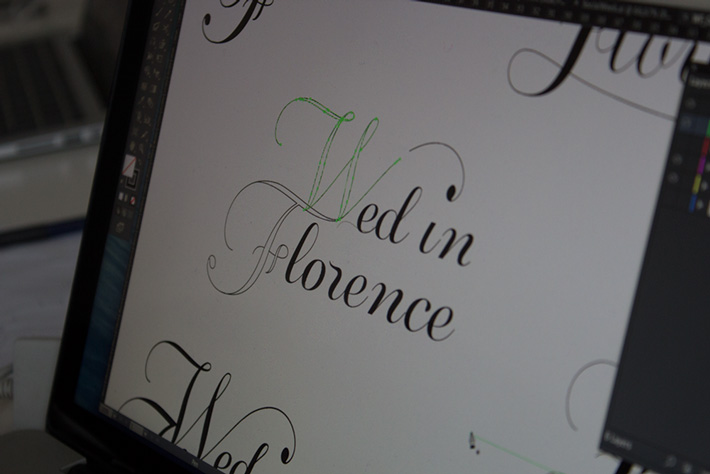
Tutt’altra storia Wed in Florence –prossimamente sui vostri schermi– invece: abbiamo portato avanti due proposte, di cui una era un logo calligrafico, in cui tutti i caratteri erano disegnati da zero.
Per quanto si può aver il pallino di fare degli schizzi accurati, su software cambia molto. Dopo molte giornate di lavoro e molti cambiamenti, alla fine con il cliente abbiamo abbandonato questa strada essenzialmente per la poca visibilità in riduzione della tipologia di segno, optando per la rifinitura dell’altra opzione, più iconica.

4.
Logo definitivo.
In realtà con il logo abbiamo finito.
A questo punto inizierebbe il bello: ricordate? il logo è solo l’inizio di una Brand Identity: biglietti da visita, carta intestata e il resto della stationery, sviluppo di icone brandizzate, trattamento delle immagini e uso della tipografia nella comunicazione ufficiale, sito web e tanta altra robetta simpatica.
Di questo parleremo prossimamente in un post specifico, dato che, seppur molto diverso, è un argomento non meno complesso.
Potete intanto approfondire nello specifico il processo di web design nell’articolo del buon vecchio Emanuele, che tra l’altro ci dice:
“…possiamo dire che questo processo aiuta sia noi che il cliente nella realizzazione del progetto.
Il cliente appare più soddisfatto perché ha seguito tutto il processo progettuale e creativo, sente più suo il prodotto e sa esattamente quali sono state tutte le fasi per compiere il lavoro, noi invece, siamo più contenti perché non abbiamo perso tempo nel fare e rifare proposte, ma soprattutto abbiamo un prodotto che piace a noi, al cliente e agli utenti.”
Non so come chiudere quindi vi faccio un disegnino.

EDIT: Sono passati 10 anni da questo articolo, e il processo mentale è rimasto lo stesso. Spesso però, se non si è in grado di sketchare tantissimo a mano, ci si fermava. Ad oggi, 2025, si possono generare tantissime idee di sketch o di loghi definitivi direttamente con l’AI Generativa, GenAI per amic*. Uno dei nostri strumenti preferiti è questo generatore di logo con AI, di Canva. Dategli un’occhiata, ne vale la pena.