Uno dei ruoli fondamentali del sito web di un evento è rappresentare il brand nei momenti di suspense tra una data e l’altra. Raccontare e condurre all’evento, alimentando l’identità, quell’anima che attira ogni anno migliaia di visitatori.
Quando si tratta di un evento molte strategie promozionali iniziano e finiscono in un breve arco di tempo tra Facebook, Eventbrite, affissioni urbane e un lavoro mirato di ufficio stampa. Questo approccio può funzionare quando si tratta di un evento spot, privo di continuità e non aspirante a diventare un punto di riferimento per la subcultura alternativa al livello nazionale e di rilievo internazionale. Un evento ricorrente, come un festival musicale, atteso ogni anno dai suoi seguaci e che ha sempre bisogno di acquisire il nuovo pubblico, nuovi sponsor, partner, artisti e talenti deve fare un’operazione di comunicazione più complessa, che va oltre le logiche di promozione di un singolo evento. Si tratta di costruire un brand consistente e riconoscibile, che deve esistere tra il web, locandine urbane e spazio evento, si deve sentire nella musica degli artisti selezionati e riflettersi negli occhi delle persone che compongono l’audience di riferimento.
Un festival a cadenza annuale è come una festa, attesa, pronta a sorprendere ma nello stesso tempo che rimane una tradizione con una storia e i suoi miti e piccoli riti di celebrazione.
Spring Attitude Festival – una tradizione alternativa nella cultura italiana
Il festival internazionale di musica elettronica e cultura contemporanea
Spring Attitude sicuramente è un evento così: il festival internazionale di musica elettronica e cultura contemporanea giunge nel 2017 all’ottava edizione, a Roma dal 25 al 27 maggio. Ad ospitarlo due le location d’eccezione: il prestigioso MAXXI – Museo nazionale delle Arti del XXI secolo firmato da Zaha Hadid, confermato per il terzo anno consecutivo, e il Guido Reni District, prezioso recupero di archeologia industriale e ora spazio votato all’arte e alla creatività. Spring Attitude Festival è ormai una tradizione per la primavera italiana che riunisce nella capitale italiana gli appassionati di musica elettronica, pop d’avanguardia, arte digitale e multimediale da tutta Italia e Europa, raggiungendo oltre 12.000 ospiti.
Air, Four Tet, Disclosure, Jon Hopkins, Apparat, Siriusmodeselektor, Bonobo, John Talabot, Pantha du Prince, Matthew Herbert, Gesaffelstein sono tra gli artisti che si sono esibiti negli anni nel contesto dell’evento centrale o in altre occasioni autonome, le Spring Waves .
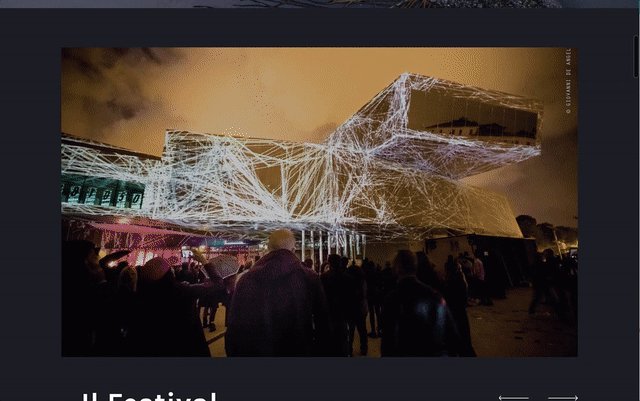
- Spring Attitude – un momento del festival
- Spring Attitude Presentazione durante una Conferenza Stampa
- Spring Attitude MAXXI
- Spring Attitude – un momento del festival
- Affissione su ATAC Roma
Ovviamente anche per noi è una grande festa visto che molti di questi nomi ci fanno spesso compagnia sonora in ufficio mettendo sulla giusta lunghezza d’onda il nostro mood lavorativo. Per questo siamo stati molto contenti di avere avuto la possibilità di lavorare al sito di Spring Attitude Festival. Essendo una parte di un progetto più grande, questo lavoro è stato svolto in collaborazione con la direzione artistica del Festival – Studio Lord Z
Design di un sito web di un evento: le sfide progettuali
Il sito come un [non]luogo dell’evento
Il sito di un evento non è un prodotto finale destinato al consumatore, come già accennato prima, ma deve rientrare in un ecosistema molto complesso. Un Brand-Evento non ha confini precisi, come un genio dalla lampada deve uscire sulle strade della città nelle giornate dell’evento e riavvolgersi all’interno del sito quando tutto è finito, lasciando a disposizione dei curiosi la narrazione del passato e una promessa per il futuro diventando una specie di ponte tra i singoli eventi.
Quando si tratta di dare spazio in rete a un evento o un festival, una delle sfide principali per realizzare un prodotto digitale è progettare partendo dalla User & Customer Experience, in cui il sito è solo una parte della Brand Experience complessiva.
Rappresentare il brand e il mood dell’evento
Rappresentare l’evento in rete rispecchiando il carattere unico dell’evento senza un’impatto negativo sull’accessibilità e navigazione del sito non è semplice. Per questo come una delle prime cose abbiamo fatto una ricerca di “best practice” da prendere come riferimento sia al livello stilistico che per individuare degli elementi e categorie importanti dell’architettura dell’informazione.
Mood&Inspiration: Pinterest Board
Da una parte abbiamo creato una board su pinterest condivisa con il cliente dove abbiamo aggiunto esempi stilistici di riferimento, senza dimenticare però che non stiamo creando un’identità da zero, ma dobbiamo dare una continuità con i siti delle edizioni precedenti.
- Un particolare della Board di ispirazione su Pinterest
- Un particolare della Board di ispirazione su Pinterest
Discovery Workshop
Il nostro lavoro, prima della vera e propria progettazione del sito, è partito dal Co-Design Workshop, un mix delle attività con un approccio strategico mirate a coinvolgere gli utenti finali e/o gli stakeholder nella fase di generazione di idee e ideazione di un concept. Ascoltare, osservare, discutere, capire e fare cose insieme per facilitare il processo complessivo della progettazione.
Lo scopo del workshop, come sempre per noi, era analizzare e definire gli obiettivi di comunicazione di Spring Attitude guardandoli con gli occhi di chi li vive e lavora in questo mondo.
- Timeline di Comunicazione: Visualizzare le diverse fasi
- Se fosse una persona: brainstorming sulle caratteristiche e attributi del brand
- Cover Story: Visualizzare l’idea di successo
- Airplane: un gioco per visualizzare gli ostacoli e le opportunità che incontra il brand nel suo “volo”
Durante il workshop siamo passati dalla personificazione del Brand all’idea di successo di Spring Attitude – un festival giovanile, smart, creativo, curioso e un po’ hipster, in cui gli elementi distintivi sono caratterizzati dall’ambizione e dalla passione dei soci che hanno reso Spring Attitude un festival di musica elettronica pioniere della cultura musicale, infuencer e alla scoperta dei grandi artisti internazionali.
Benchmarking: Analisi dei Festival di riferimento
Dall’altra parte abbiamo analizzato una serie di siti di festival musicali e del mondo di cultura alternativa tra cui abbiamo individuato in particolare i seguenti esempi:
- KIKK Festival
- Club To Club Avant-garde&Pop Music Festival
- Sirenfest
- Sonar – Music, Creativity & Technology
- Home page del Siren Festival
- Home Page del sito del KIKK Festival
- Home page del Sonar Festival
- Home Page di Club to Club Festival
Fornire tutte le informazioni necessarie su Spring Attitude
Sia da questi esempi di successo internazionale che dall’esperienza degli anni precedenti raccolta dagli organizzatori stessi del festival sono stati individuati non solo degli elementi ispirazionali ma anche una serie di caratteristiche chiave importanti per fare il sito non solo d’impatto, ma anche utile per i visitatori, giornalisti e potenziali partner e pratico per gli organizzatori.
- Riportare tutte le informazioni base sull’evento come
- Le date
- Location&Venue
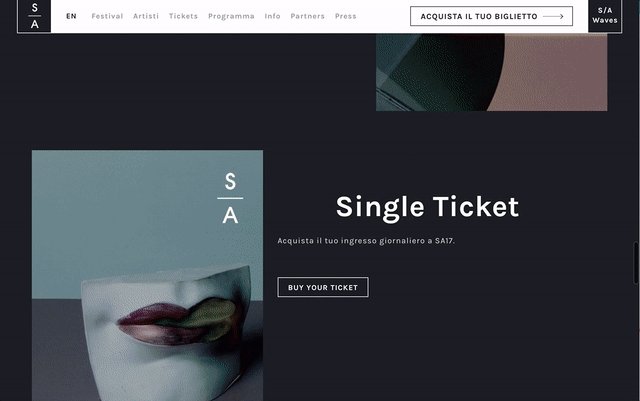
- Acquisto biglietto
- Il programma e le iniziative extra
- L’evento in sè – il concept, la storia, a chi si rivolge
- Informazioni pratiche per i visitatori
- Partnership&Sponsorship
- Social Media&Newsletter
- Press Kit e contatti per la collaborazione
- Deve essere multilingua per gli ospiti e partner stranieri
- Mobile Friendly, siccome può essere anche uno strumento pratico durante l’evento per controllare le info sul programma o location
- Facile e immediato da aggiornare per gli organizzatori nel caso ci siano degli aggiornamenti urgenti da fare nel programma
L’home page diventa un riassunto sintetico di tutti i punti principali in cui l’utente puo’ approfondire i diversi contenuti.
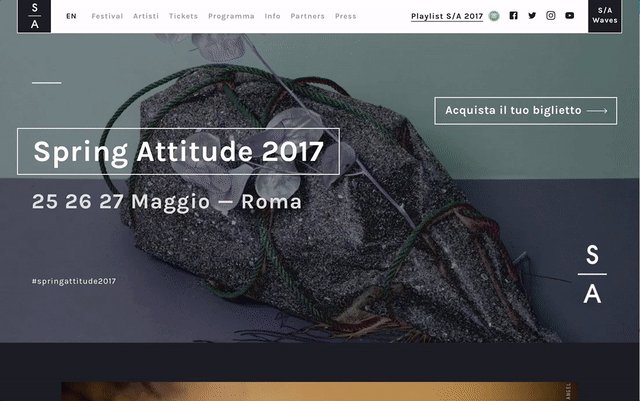
Hero: dire dove&quando e facilitare l’acquisto dei biglietti
Un sito di un evento deve innanzitutto informare con chiarezza il luogo e le date di svolgimento e indicare le modalità di acquisto biglietto e/o partecipazione. Se le persone non trovano subito queste informazioni hanno una sensazione di confusione e possono abbandonare il sito cercando altre fonti dell’informazione più chiare, o, nel caso peggiore, sospettare che l’evento e la sua organizzazione non sono affidabili e rinunciare alla partecipazione.
Lo stesso vale per l’acquisto del biglietto. Per questo nell’ hero della pagina vediamo subito tutte queste informazioni, con un tasto ben evidenziato per l’acquisto dei biglietti.

In tutte le pagine la call to action [Acquista il tuo biglietto] è sempre nella stessa posizione dando la possibilità all’utente di accedere subito alla procedura di acquisto in qualsiasi momento della navigazione del sito.
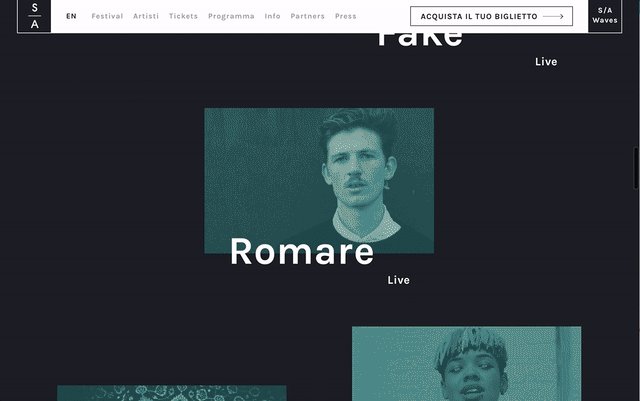
Home page – trasmettere il valore dell’evento in un scroll
Ovviamente il valore principale dell’evento sta nei contenuti che offre al suo pubblico. Una selezione di artisti esclusiva ambientata nelle location prestigiose è una delle caratteristiche che distinguono Spring Attitude Festival da anni al livello internazionale.
Essendo diversi ogni anno, queste informazioni sono importanti sia per coloro che sono già familiari con l’evento, sia per coloro che ne stanno ancora scoprendo l’esistenza. In home page si procede subito con la presentazione del festival, e con il programma con gli artisti di spessore in evidenza. Il layout asimmetrico permette di dare il giusto spazio a ciascuno senza monotonia di una griglia regolare.
Il Menu Principale: Approfondire qualsiasi aspetto del festival
Tutte le voci del menu principale rispondono alle principali domande dei visitatori, giornalisti o partner sul festival permettendo di raggiungere i contenuti ricercati in un click.
Spring Waves & Social Media: Accesso ai contenuti extra
Nella parte destra in alto, come un riflesso del logo principale di Spring Attitude si trova l’accesso a Spring Waves, una pagina che rappresenta una timeline di eventi che hanno accompagnato il festival in ultimi anni nelle giornate esterne dall’evento centrale.
Tutti i canali social sono in evidenza nella barra del menu principale per facilitare il contatto con il pubblico e anche per dare un ampio spettro dei contenuti su diverse piattaforme – dalla playlist Spotify ai video su youtube che permettono una maggiore diffusione dello spirito del festival sui diversi canali.
Cuore WordPress: Facilità di gestione di contenuti
Spesso può accadere che durante il festival alcuni cambiamenti sono last-minute e non c’è tempo per rivolgersi a uno sviluppatore per inserire delle modifiche all’interno del sito. Il Content Management System (CMS) di Spring Attitude è basato su WordPress dando una completa autonomia nella gestione dei contenuti del sito agli organizzatori. 
Conclusioni&Ringraziamenti
Oggi un sito web di un evento, conferenza, manifestazione o altra iniziativa che prende luogo in uno spazio fisico in un periodo molto limitato nel tempo ha un ruolo fondamentale di mantenere lo spirito attivo nei momenti di pausa. Raccontare l’evento, ricordare l’evento e condurre all’evento – sono dei ruoli intercambiabili durante l’anno e la flessibilità della struttura e uno dei requisiti fondamentali.
Spring Attitude è realizzato con il patrocinio del Comune di Roma Capitale, con la collaborazione del MAXXI – Museo nazionale delle arti del XXI secolo di Roma e con il sostegno di: Ambassade de France en Italie, Institut français Italia, il Forum austriaco di Cultura, l’Ufficio culturale dell’Ambasciata di Israele, l’Ambasciata della Repubblica Federale di Germania.